Word Pressでジャンプ機能設定ができるまで(プラグインなし)

Word Pressでジャンプ機能の設定方法をまとめてみました。
上記の目次にもジャンプ機能を設定しているので、どのような機能か各項目をクリックし、確認してみてください。
01 ジャンプ機能とは
目次などの中に表記された自分の読みたい記事をクリックすると、その記事まですぐに飛ばし読みできる読者にとってものすごく便利な機能のことです。アンカーリンクやページ内リンクとも呼ばれています。
02 ジャンプ機能のメリット
ブログ記事が非常に長い場合、目次から各記事へジャンプ機能を設定することで、読者にストレスを与えることなく記事を最後まで読んでもらえます。
これにより、読者が記事にアクセスする速度が向上し、読者ファーストの記事になります。
そして、ユーザーの満足度が上がり、SEO対策にもつながります。
03 ジャンプ機能設定手順
※ 説明に使う背景画面は本ブログ「ささやか北欧LIFE」の画面になります。

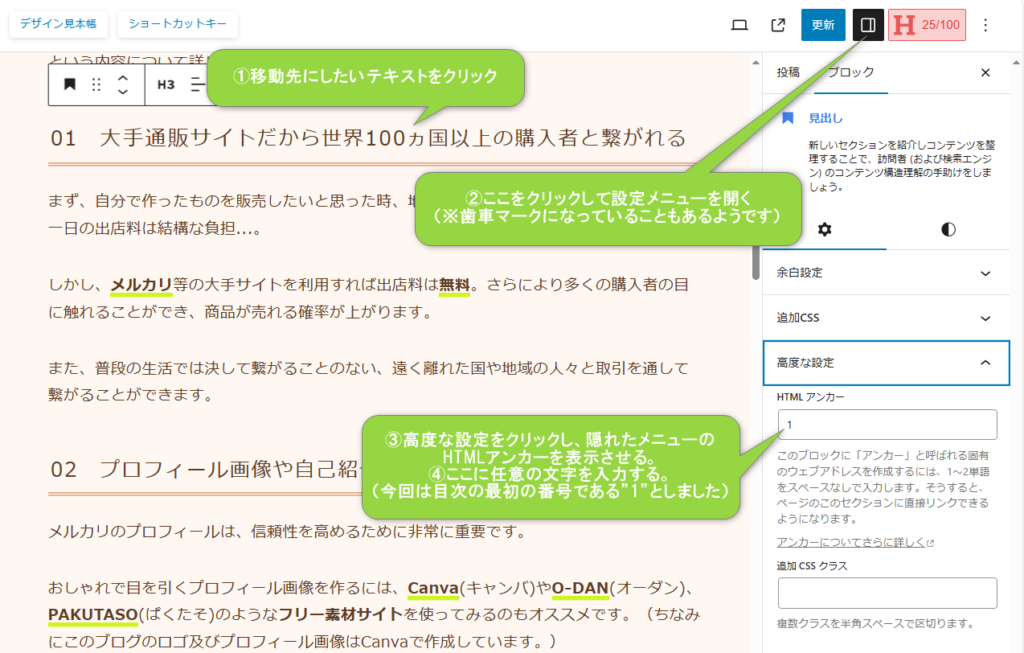
①まずジャンプ機能を使って移動先に設定したいテキストをクリックする。
②WordPress画面右上の上記マークをクリックし、設定メニューを開く。(※歯車マークの場合もあり)
③展開された設定メニューのブロックタグ内の「高度な設定」をクリックし、隠れたメニューの「HTMLアンカー」を表示させる。
④そこに任意の文字を入力する(ここでは目次の番号である「1」としました)。今回の説明画面のように目次にジャンプ機能を設定する場合は、このHTMLアンカーの欄を各目次番号に合わせて変更してください。そうすることで、わかりやすくなるはずです。

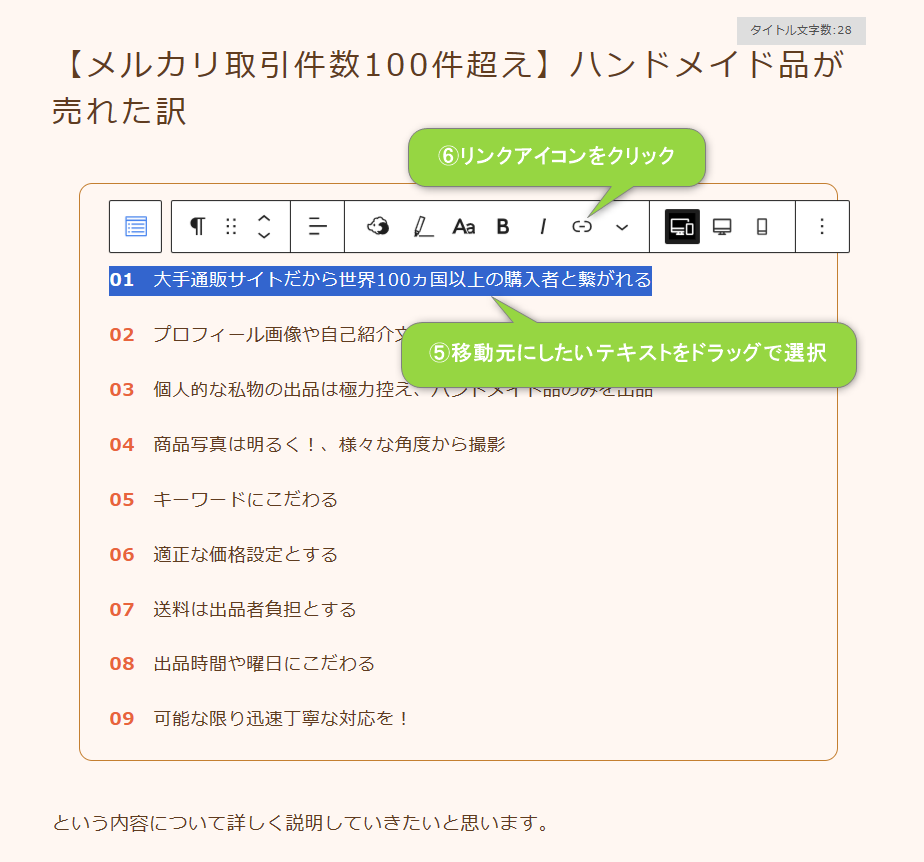
⑤移動元となるテキストをマウスでドラッグして選択する。
⑥リンクアイコンをクリックする。

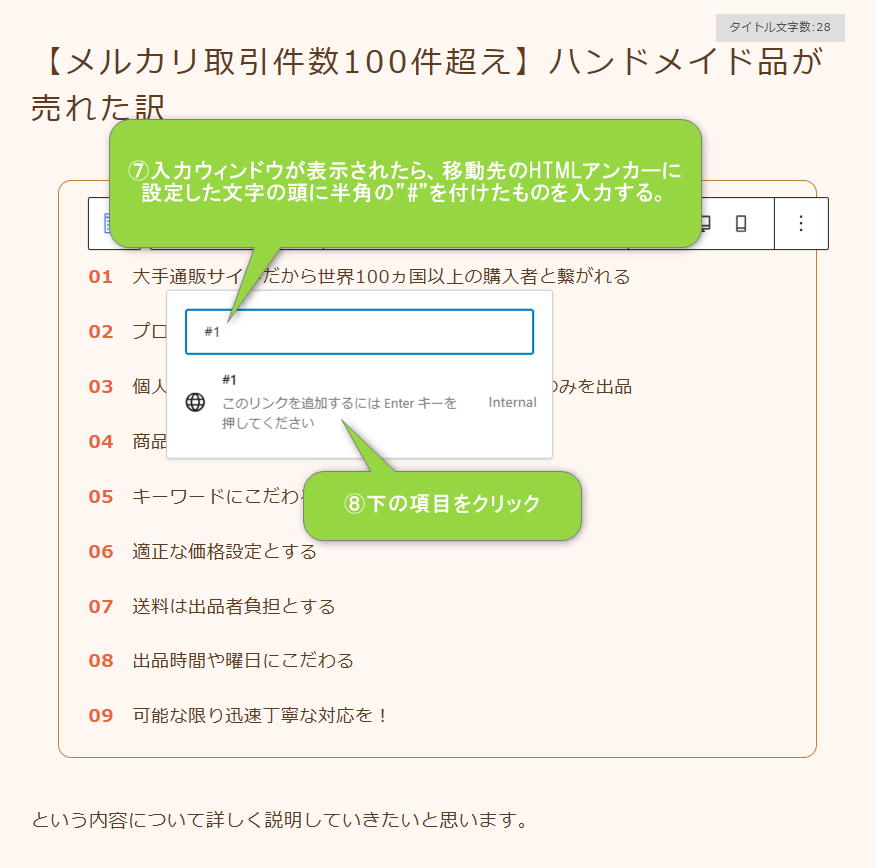
⑦移動先を設定するための入力ウィンドウが表示されたら、先ほど移動先のHTMLアンカーに設定した文字の頭に半角の「#」を付けたものを入力する。
⑧下に表示された項目をクリックする。
すると、下記のようにアンカーリンクを設定した文字にアンダーラインが引かれ、文字の色が変わります。

あとは、ご自身の記事をウェブで表示し、きちんとジャンプ(移動)しているかどうか動作確認を行ってみてください。